Inset Sidebars with Negative Margins
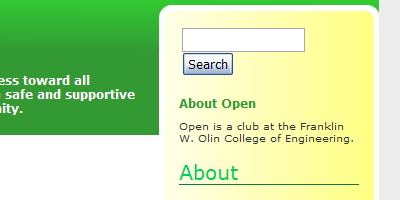
permalinkMy favorite part of the Open website is using a negative top margin to create the illusion of a sidebar that is set into the header. It really helps break up the grid in the layout and I think it provides a very distinct look to the site. Here’s what it looks like as of this writing:

The effect is done using a fairly straightfoward XHTML with header, content, and sidebar areas. Use your favorite CSS technique to arrange these divs into a two column layout. The inset effect comes from giving div#sidebar a negative top margin. This will move the sidebar into the header area. The look comes from using a faux-column technique on div#page to create the illusion of two full-length columns with a matching header graphic to complete the look.
Taking a screenshot of the layout and creating graphics in Photoshop or Fireworks will make sure all of your background graphics match up in the final layout.